
En la composición tipográfica en metal , una fuente ( inglés americano ) o fuente ( inglés de la Commonwealth ) es un tamaño, grosor y estilo particular de un tipo de letra . Cada fuente es un conjunto de tipos emparejados, con una parte (una " clase ") para cada glifo . Un tipo de letra consta de varias fuentes que comparten un diseño general.
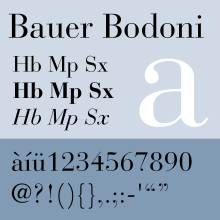
En el siglo XXI, con la llegada de las fuentes informáticas , los términos "fuente" y "tipo de letra" se utilizan a menudo indistintamente, aunque el término "tipo de letra" se refiere al diseño de las letras tipográficas, mientras que el término "fuente" se refiere al estilo específico de un tipo de letra, como su tamaño y peso. [1] Por ejemplo, el tipo de letra " Bauer Bodoni " (muestra que se muestra aquí) incluye las fuentes " Roman " (o "Regular"), " Bold " y " Italic " ; cada una de ellas existe en una variedad de tamaños. El término "fuente" se aplica correctamente a cualquiera de estas por sí sola, pero puede verse utilizado de forma vaga para referirse a todo el tipo de letra. Cuando se utiliza en ordenadores, cada estilo está en un "archivo de fuente" digital independiente.
Tanto en la composición tipográfica tradicional como en la informática, la palabra "fuente" se refiere al mecanismo de presentación del tipo de letra. En la composición tipográfica tradicional, la fuente se fabricaba con tipos de metal o madera : para componer una página pueden necesitarse varias fuentes o incluso varios tipos de letra.

La palabra font ( tradicionalmente escrita fount en inglés británico , pero en cualquier caso pronunciada / ˈfɒnt / ) deriva del francés medio fonte "[algo que ha sido] fundido; una fundición ". [ 2] El término se refiere al proceso de fundición de tipos de metal en una fundición tipográfica .

En una imprenta manual ( tipografía ), la palabra "fuente" se referiría a un conjunto completo de tipos de metal que se utilizarían para componer una página entera. Las letras mayúsculas y minúsculas reciben sus nombres debido a la ubicación del tipo de metal para la composición manual: la mayúscula más distante o la minúscula más cercana. La misma distinción también se hace con los términos mayúscula y minúscula .
A diferencia de una tipografía digital, una fuente de metal no incluiría una única definición de cada carácter, sino que los caracteres de uso común (como las vocales y los puntos) tendrían más elementos físicos incluidos. Una fuente nueva se vendería a menudo como (por ejemplo, en un alfabeto romano) 12pt 14A 34a, lo que significa que sería una fuente de tamaño 12 con 14 "A" mayúsculas y 34 "A" minúsculas.
El resto de los caracteres se proporcionarían en cantidades apropiadas para la distribución de las letras en ese idioma. Algunos caracteres de tipo metálico necesarios en la composición tipográfica, como guiones , espacios y espaciadores de altura de línea, no formaban parte de una fuente específica, sino que eran piezas genéricas que podían usarse con cualquier fuente. [3] El espaciado de línea todavía se suele llamar " interlineado ", porque las tiras utilizadas para el espaciado de línea estaban hechas de plomo (en lugar de la aleación más dura utilizada para otras piezas). Esta tira de espaciado estaba hecha de plomo porque el plomo era un metal más blando que las piezas de tipografía de metal forjado tradicionales (que estaban formadas en parte por plomo, antimonio y estaño ) y se comprimiría más fácilmente cuando se "bloqueara" en la "chasis" de impresión (es decir, un soporte para mantener todos los tipos juntos).
En la década de 1880 y 1890 se inventó la composición tipográfica con "plomo caliente", en la que los tipos se fundían a medida que se componían, ya sea pieza por pieza (como en la tecnología Monotype ) o en líneas enteras de tipos a la vez (como en la tecnología Linotype ).
Además de la altura de los caracteres, en el sentido mecánico del término, existen varias características que pueden distinguir a las fuentes, aunque también dependerán de la( s) escritura (s) que admita el tipo de letra. En las escrituras alfabéticas europeas , es decir, latinas , cirílicas y griegas , las principales propiedades son el ancho del trazo, llamado peso, el estilo o ángulo y el ancho del carácter.
La fuente regular o estándar a veces se etiqueta como roman , tanto para distinguirla de bold o thin como de italic u oblique . La palabra clave para el caso regular predeterminado a menudo se omite para las variantes y nunca se repite, de lo contrario sería Bulmer regular italic , Bulmer bold regular e incluso Bulmer regular regular . Roman también puede hacer referencia a la cobertura lingüística de una fuente, actuando como una abreviatura de "Europa occidental".
Se pueden utilizar distintas fuentes del mismo tipo de letra en una misma obra para lograr distintos grados de legibilidad y énfasis , o en un diseño específico para que tenga mayor interés visual.
El peso de una fuente particular es el grosor de los contornos de los caracteres en relación con su altura.

Una tipografía puede tener distintos grosores, desde ultraligera hasta extranegrita o negra; no es raro que tenga entre cuatro y seis grosores, y algunas tienen hasta una docena. Muchas tipografías para uso en oficinas, web y no profesional tienen un grosor normal y otro en negrita que están vinculados entre sí. Si no se proporciona un grosor en negrita, muchos renderizadores (navegadores, procesadores de texto, programas gráficos y de maquetación) admiten una fuente más en negrita al renderizar el contorno una segunda vez con un desplazamiento o al difuminarlo ligeramente en un ángulo diagonal.
El grosor de la base varía según la tipografía, lo que significa que una fuente puede parecer más negrita que otra. Por ejemplo, las fuentes destinadas a ser utilizadas en carteles suelen ser negritas de forma predeterminada, mientras que las fuentes para textos largos son más bien claras. Las designaciones de grosor en los nombres de las fuentes pueden diferir en lo que respecta al grosor absoluto real del trazo o la densidad de glifos en la fuente.
Los intentos de sistematizar una gama de pesos condujeron a una clasificación numérica utilizada por primera vez en 1957 por Adrian Frutiger con la tipografía Univers : 35 Extra Light , 45 Light , 55 Medium o Regular , 65 Bold , 75 Extra Bold , 85 Extra Bold , 95 Ultra Bold o Black . Las desviaciones de estas fueron la "serie 6" (cursiva), p. ej. 46 Light Italics, etc., la "serie 7" (versiones condensadas), p. ej. 57 Medium Condensed , etc., y la "serie 8" (cursiva condensada), p. ej. 68 Bold Condensed Italics . A partir de este breve sistema numérico es más fácil determinar exactamente cuáles son las características de una fuente, por ejemplo, "Helvetica 67" (HE67) se traduce como "Helvetica Bold Condensed".

La primera descripción algorítmica de fuentes fue realizada por Donald Knuth en su lenguaje de descripción e intérprete Metafont de 1986 .
El formato de fuente TrueType introdujo una escala de 100 a 900, que también se utiliza en CSS y OpenType , donde 400 es regular (roman o simple).
La red de desarrolladores de Mozilla proporciona la siguiente asignación aproximada [4] a nombres de pesos de fuente típicos:
La asignación de fuentes varía según el diseñador de la fuente. Un buen ejemplo es la familia de fuentes Go Go de Bigelow y Holmes. En esta familia, las "fuentes tienen pesos numéricos CSS de 400, 500 y 600. Aunque CSS especifica 'Bold' como un peso de 700 y 600 como Semibold o Demibold, los pesos numéricos de Go coinciden con la progresión real de las proporciones de los grosores de los trazos: Normal:Medium = 400:500; Normal:Bold = 400:600". [5]
Los términos normal , regular y plain (a veces book ) se utilizan para la fuente de grosor estándar de un tipo de letra. Cuando aparecen ambos y difieren, book suele ser más claro que regular , pero en algunos tipos de letra es más grueso.
Antes de la llegada de las computadoras, cada grosor tenía que dibujarse manualmente. Como resultado, muchas familias antiguas de grosores múltiples, como Gill Sans y Monotype Grotesque, tienen diferencias considerables en grosores, desde ligeros hasta extra-negritas. Desde la década de 1980, se ha vuelto común el uso de la automatización para construir una gama de grosores como puntos a lo largo de una tendencia, un diseño de fuente múltiple o de otro tipo parametrizado. Esto significa que muchas fuentes digitales modernas, como Myriad y TheSans, se ofrecen en una amplia gama de grosores que ofrecen una transición suave y continua de un grosor al siguiente, aunque algunas fuentes digitales se crean con amplias correcciones manuales.
Como el diseño de fuentes digitales permite crear más variantes con mayor rapidez, un desarrollo común en el diseño de fuentes profesional es el uso de "grados": pesos ligeramente diferentes destinados a diferentes tipos de papel y tinta, o impresión en una región diferente con diferente temperatura ambiente y humedad. [6] [7] [8] Por ejemplo, un diseño fino impreso en papel de libro y un diseño más grueso impreso en papel de revista de alto brillo pueden resultar idénticos, ya que en el primer caso la tinta se absorberá y se extenderá más. Se ofrecen grados con caracteres que tienen el mismo ancho en todos los grados, de modo que un cambio de materiales de impresión no afecte el ajuste de la copia. [9] [10] Los grados son comunes en las fuentes serif con sus detalles más finos.
Las fuentes en las que las letras en negrita y no en negrita tienen el mismo ancho se " dúplex ".

En las tipografías europeas, especialmente las romanas, se utiliza un estilo inclinado o en pendiente para enfatizar palabras importantes. Esto se denomina tipografía cursiva u oblicua . Estos diseños normalmente se inclinan hacia la derecha en las escrituras de izquierda a derecha. Los estilos oblicuos suelen denominarse cursivas, pero difieren de los estilos "cursivas verdaderas".
Los estilos itálicos son más fluidos que los tipos de letra normales, y se acercan a un estilo más manuscrito , cursivo , posiblemente utilizando ligaduras con más frecuencia o ganando florituras . Aunque rara vez se encuentran, una fuente tipográfica puede estar acompañada por una fuente caligráfica a juego ( cursiva , manuscrita ), lo que da un estilo exageradamente itálico.
En muchas tipografías sans-serif y algunas serif, especialmente en aquellas con trazos de grosor uniforme, los caracteres de las fuentes itálicas solo están inclinados , lo que a menudo se hace algorítmicamente, sin cambiar de otro modo su apariencia. Estas fuentes oblicuas no son cursivas verdaderas, porque las formas de las letras minúsculas no cambian, pero a menudo se comercializan como tales. Las fuentes normalmente no incluyen estilos oblicuo y cursiva: el diseñador elige proporcionar uno u otro.
Dado que los estilos de cursiva tienen un aspecto claramente diferente al de los estilos regulares (romana), es posible tener diseños en "cursiva vertical" que adopten una forma más cursiva pero permanezcan en posición vertical; Computer Modern es un ejemplo de una fuente que ofrece este estilo. En los países con alfabeto latino, las cursivas verticales son poco frecuentes, pero a veces se utilizan en matemáticas o en documentos complejos en los que una sección de texto que ya está en cursiva necesita un estilo de "cursiva doble" para agregarle énfasis. Por ejemplo, la "т" minúscula cirílica puede parecer una forma más pequeña de su "Т" mayúscula o más como una "m" minúscula romana como en su apariencia cursiva estándar; en este caso, la distinción entre estilos también es una cuestión de preferencia local.

En la nomenclatura de Frutiger, el segundo dígito para fuentes verticales es un 5, para fuentes itálicas un 6 y para fuentes itálicas condensadas un 8.
Los dos silabarios japoneses , katakana e hiragana , a veces se consideran dos estilos o variantes tipográficas entre sí, pero por lo general se consideran conjuntos de caracteres separados, ya que algunos de los caracteres tienen orígenes kanji separados y las escrituras se utilizan para diferentes propósitos. El estilo gótico de la escritura romana con formas de letras quebradas, por otro lado, generalmente se considera una mera variante tipográfica.
Las escrituras exclusivamente cursivas, como el árabe, también tienen diferentes estilos, en este caso por ejemplo el naskh y el cúfico , aunque estos a menudo dependen de la aplicación, el área o la época.
Existen otros aspectos que pueden diferir entre los estilos de fuente, pero más a menudo se consideran características intrínsecas del tipo de letra. [ cita requerida ] Estos incluyen el aspecto de los dígitos ( figuras de texto ) y las minúsculas, que pueden ser versiones más pequeñas de las letras mayúsculas ( verticales pequeñas ) aunque la escritura ha desarrollado formas características para ellas. Algunos tipos de letra no incluyen glifos separados para los casos en absoluto, aboliendo así la bicameralidad . Si bien la mayoría de estos usan solo caracteres en mayúsculas, existen algunos etiquetados como unicase que eligen el glifo de mayúscula o minúscula a una altura común para ambos caracteres.
Las fuentes de título están diseñadas para titulares y exhibiciones, y tienen anchos de trazo optimizados para tamaños grandes.

Algunas tipografías incluyen fuentes que varían el ancho de los caracteres ( stretch ), aunque esta característica suele ser más rara que el peso o la pendiente. Las fuentes más estrechas suelen etiquetarse como comprimidas , condensadas o estrechas . En el sistema de Frutiger, el segundo dígito de las fuentes condensadas es un 7. Las fuentes más anchas pueden llamarse anchas , extendidas o expandidas . Ambas pueden clasificarse además anteponiendo extra , ultra o similares. Comprimir un diseño de fuente a un peso condensado es una tarea compleja, que requiere que los trazos se adelgacen proporcionalmente y, a menudo, hacer que las mayúsculas tengan los lados rectos. [a] [11] Es particularmente común ver fuentes condensadas para las familias sans-serif y slab-serif, ya que es relativamente práctico modificar su estructura a un peso condensado. Las fuentes serif a menudo solo se emiten en el ancho regular.
Estas fuentes separadas deben distinguirse de las técnicas que alteran el espaciado entre letras para lograr palabras más estrechas o más pequeñas, especialmente para la alineación de texto justificado .
La mayoría de los tipos de letra tienen anchos de letra proporcionales o monoespaciados (por ejemplo, los que se asemejan a los de una máquina de escribir ), si la escritura ofrece esta posibilidad. Algunas superfamilias incluyen fuentes tanto proporcionales como monoespaciadas. Algunas fuentes también ofrecen dígitos proporcionales y de ancho fijo ( tabulares ), donde los primeros suelen coincidir con cifras de texto en minúscula y los segundos con cifras de línea en mayúscula .
El ancho de una fuente dependerá del uso que se le quiera dar. Times New Roman fue diseñada con el objetivo de tener un ancho pequeño, para que quepa más texto en un periódico. Por otro lado, Palatino tiene un ancho grande para aumentar la legibilidad. El " bloque de facturación " en un cartel de película a menudo utiliza un tipo extremadamente condensado para cumplir con los requisitos del sindicato sobre las personas que deben ser acreditadas y la altura de la fuente en relación con el resto del cartel. [12]

Los tamaños ópticos se refieren a diferentes versiones de los mismos tipos de letra optimizados para tamaños de fuente específicos. [13] [14] [15] Por ejemplo, se podría utilizar un grosor de trazo más fino si un estilo de fuente está destinado a un uso en pantallas de gran tamaño , o se podrían añadir trampas de tinta al diseño si se va a imprimir en tamaño pequeño en papel de mala calidad. [16] Esta era una característica natural en el período de los tipos de metal para la mayoría de los tipos de letra, ya que cada tamaño se cortaba por separado y se hacía con su propio diseño ligeramente diferente. [17] [18] [19] Como ejemplo de esto, el experimentado diseñador de Linotype Chauncey H. Griffith comentó en 1947 que para un tipo en el que estaba trabajando destinado a su uso en periódicos, el tamaño de 6 puntos no era el 50% tan ancho como el tamaño de 12 puntos, [b] pero aproximadamente el 71%. [20]
El uso del dimensionamiento óptico disminuyó a medida que surgió el grabado con pantógrafo , mientras que la fotocomposición y las fuentes digitales simplificaron aún más la impresión de la misma fuente en cualquier tamaño. En los últimos años se ha producido un leve resurgimiento, aunque los tipos de letra con tamaños ópticos siguen siendo poco frecuentes. [21] [22] [23] [24] La reciente tecnología de fuentes variables permite además a los diseñadores incluir un eje de tamaño óptico para un tipo de letra, lo que significa que los usuarios finales pueden ajustar manualmente el dimensionamiento óptico en una escala continua. [13] Ejemplos de fuentes variables con dicho eje son Roboto Flex [25] y Helvetica Now Variable . [26]
Los tamaños ópticos son más comunes para las fuentes serif, ya que sus detalles típicamente más finos y su mayor contraste se benefician más al ser aumentados en tamaños más pequeños y menos abrumadores en tamaños más grandes. [18] Además, a menudo es deseable que las fuentes matemáticas (es decir, las tipografías diseñadas para componer ecuaciones matemáticas) tengan dos tamaños ópticos por debajo de "Regular", [27] típicamente para superíndices y subíndices de orden superior que son muy pequeños en tamaño. Ejemplos de tales fuentes matemáticas incluyen Minion Math [28] y MathTime 2. [ 29] [30]
Los esquemas de denominación para los tamaños ópticos varían. [31] Uno de estos esquemas, inventado y popularizado por Adobe, etiqueta los diseños variantes según sus usos típicos (los tamaños de punto previstos varían ligeramente según los tipos de letra):
Otros diseñadores y editores de tipos pueden utilizar esquemas de nombres diferentes. Por ejemplo, el tamaño óptico más pequeño de Helvetica Now se denomina "Micro", [32] mientras que la variante de visualización de Hoefler Text se denomina "Titling". [33] Otro ejemplo es Times , cuyas variantes se denominan según el tamaño de fuente previsto, como Times Ten, [34] Times Eighteen, [35] y Times New Roman Seven. [36]
Las fuentes variables normalmente no utilizan ningún esquema de nombres, porque la inclusión de un eje de tamaño óptico ajustable significa que los tamaños ópticos no se lanzan como productos separados.

Las métricas de fuente se refieren a metadatos que consisten en valores numéricos relacionados con el tamaño y el espacio en la fuente en general, o en sus glifos individuales. Las métricas de toda la fuente incluyen la altura de mayúsculas (la altura de las letras mayúsculas), la altura x (la altura de las letras minúsculas) y la altura ascendente , la profundidad descendente y el cuadro delimitador de la fuente . Las métricas a nivel de glifo incluyen el cuadro delimitador del glifo, el ancho de avance (la distancia adecuada entre la posición inicial de la pluma del glifo y la posición inicial de la pluma del siguiente glifo) y los márgenes laterales (espacio que rellena el contorno del glifo en ambos lados). Muchas fuentes digitales (y algunas de tipografía metálica) pueden ajustarse para que los caracteres se ajusten mejor; el par "Wa" es un ejemplo común de esto.

Algunas fuentes, especialmente las destinadas a uso profesional, son dúplex: se fabrican con varios pesos que tienen el mismo ancho de carácter para que (por ejemplo) el cambio de regular a negrita o cursiva no afecte el ajuste de línea. [37] Sabon, tal como se diseñó originalmente, fue un ejemplo notable de esto. (Esta era una característica estándar del sistema de composición tipográfica de metal caliente Linotype, en el que las letras regulares y cursivas se dúplex, lo que requería opciones de diseño complicadas, ya que las cursivas normalmente son más estrechas que las romanas).
Un conjunto básico de fuentes particularmente importante que se convirtió en un estándar temprano en la impresión digital fue el Core Font Set incluido en el sistema de impresión PostScript desarrollado por Apple y Adobe. Para evitar pagar tarifas de licencia por este conjunto, muchas compañías de computadoras encargaron fuentes de imitación "métricamente compatibles" con el mismo espaciado, que podrían usarse para mostrar el mismo documento sin que pareciera claramente diferente. Arial y Century Gothic son ejemplos notables de esto, siendo equivalentes funcionales a las fuentes estándar PostScript Helvetica e ITC Avant Garde respectivamente. [38] [39] [40] [41] [42] Algunos de estos conjuntos se crearon para ser libremente redistribuibles, por ejemplo, las fuentes Liberation de Red Hat y las fuentes Croscore de Google , que duplican el conjunto PostScript y otras fuentes comunes utilizadas en el software de Microsoft como Calibri . [43] [ mejor fuente necesaria ] No es un requisito que un diseño métricamente compatible sea idéntico a su origen en apariencia, aparte del ancho. [44]
Aunque la mayoría de los tipos de letra se caracterizan por el uso de serifas , existen superfamilias que incorporan fuentes serif (antiqua) y sans-serif (grotesque) o incluso slab serif intermedias (egipcias) o semi-serif con los mismos contornos base.
Una variante de fuente más común, especialmente de las tipografías serif, es la de mayúsculas alternas. Pueden tener florituras para combinar con minúsculas cursivas o pueden tener un diseño florido para usar como iniciales ( letras capitulares ).


Las tipografías pueden crearse en variantes para diferentes usos. Estas pueden publicarse como archivos de fuentes separados, o los diferentes caracteres pueden incluirse en el mismo archivo de fuentes si la fuente es de un formato moderno como OpenType y la aplicación utilizada puede soportarlo. [45] [46] [47]
Los caracteres alternativos se denominan a menudo alternativas estilísticas. Se pueden activar para permitir a los usuarios una mayor flexibilidad para personalizar la tipografía según sus necesidades. La práctica no es nueva: en la década de 1930, Gill Sans , un diseño británico, se vendió en el extranjero con caracteres alternativos para que se pareciera a tipos de letra como Futura, popular en otros países, mientras que Bembo , del mismo período, tiene dos formas de "R": una con una pata estirada, que coincide con su modelo del siglo XV, y una versión más corta menos común. [48] Con las fuentes digitales modernas, es posible agrupar caracteres alternativos relacionados en conjuntos estilísticos, que se pueden activar y desactivar juntos. Por ejemplo, en Williams Caslon Text , un renacimiento de la tipografía Caslon del siglo XVIII , las formas cursivas predeterminadas tienen muchos trazos que coinciden con el diseño original. Para lograr una apariencia más sobria, se pueden desactivar todas a la vez activando el conjunto estilístico 4. [49] Junicode , destinado a publicaciones académicas, utiliza ss15 para habilitar una forma variante de "e" utilizada en latín medieval. Mientras tanto, una corporación que encargue una versión modificada de una fuente informática comercial para su propio uso podría solicitar que sus alternativas preferidas se establezcan como predeterminadas.
Es común que las tipografías destinadas a ser utilizadas en libros para niños pequeños utilicen formas simplificadas de una sola capa de las letras minúsculas a y g (a veces también t , y , l y el dígito 4 ); estas pueden llamarse alternativas para libros infantiles o escolares . Tradicionalmente, se cree que son más fáciles de leer para los niños y menos confusas, ya que se parecen a las formas utilizadas en la escritura a mano. [50] A menudo, los caracteres de los libros escolares se lanzan como un suplemento a familias populares como Akzidenz-Grotesk , Gill Sans y Bembo ; una fuente conocida destinada específicamente al uso escolar es Sassoon Sans . [51] [52]
Además de los caracteres alternativos, en la era de los tipos de metal, The New York Times encargó tipos condensados personalizados para nombres largos comunes que podían aparecer a menudo en los encabezados de las noticias, como "Eisenhower" , "Chamberlain" o "Rockefeller" . [53]

Las fuentes pueden tener varios tipos de dígitos, incluidos, como se describió anteriormente, proporcionales (ancho variable) y tabulares (ancho fijo), así como figuras de línea (altura en mayúsculas) y de texto (altura en minúsculas). También pueden incluir formas separadas para dígitos superíndices y subíndices. Las fuentes de computadora profesionales pueden incluir configuraciones aún más complejas para la composición tipográfica de dígitos, como dígitos destinados a coincidir con la altura de las versalitas. [54] [55] Además, algunas fuentes como Acumin de Adobe y la digitalización Neue Haas Grotesk de Christian Schwartz ofrecen dos alturas de cifras de línea (altura en mayúsculas): una ligeramente inferior a la altura de la mayúscula, destinada a mezclarse mejor con el texto continuo, y otra exactamente a la altura de la mayúscula para lucir mejor en combinación con mayúsculas para usos como los códigos postales del Reino Unido. [56] [57] [58] [59] Con el formato OpenType, es posible agrupar todos estos en un solo archivo de fuente digital, pero las versiones anteriores de fuentes pueden tener solo un tipo por archivo.
Si cambiamos ese intervalo de espacio en blanco sin cambiar nada más, esto ya no suma. O, más exactamente, suma algo que no queríamos, si esperábamos mantener una oscuridad constante. La proporción de blanco y negro ha cambiado, y de ahí es de donde obtenemos nuestra sensación de luz y oscuridad, no de la medida de un solo elemento... Entonces, cuando simplemente colocamos los pesos y los espacios donde se ven bien, creamos una relación que no es ni aritmética ni geométrica, sino algo intermedio. Nuestros ojos son clientes perpetuamente duros y rara vez aceptan la solución más simple... El peso se acumulará según el ángulo de intersección, y el problema se volverá más agudo a medida que el ángulo se agudice. Es por eso que los diseñadores tipográficos respirarán profundamente antes de comenzar una versión Compressed Extra Bold de algo, o por eso podrían insultar abiertamente a la W mayúscula.