
Una ruta de navegación o ruta de navegación es un elemento de control gráfico que se utiliza como ayuda a la navegación en interfaces de usuario y en páginas web . Permite a los usuarios realizar un seguimiento y mantener el conocimiento de sus ubicaciones dentro de programas, documentos o sitios web. El término es una referencia al rastro de migas de pan que dejaron Hansel y Gretel en el cuento de hadas alemán del mismo nombre. [1]
Una ruta de navegación rastrea y muestra cada página vista por un visitante de un sitio web, ya sea en el orden en que fueron vistas [2] o en otras definiciones, mostrando una jerarquía de la página actual en relación con la estructura del sitio web. [3] Las rutas de navegación generalmente se colocan en forma horizontal debajo de la cabecera o la navegación de un sitio web . [4]
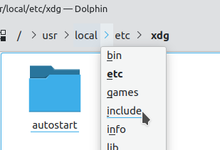
Se pueden implementar con cada parte del recorrido teniendo su propio menú desplegable, así como soporte para arrastrar y soltar , como se hace en el Explorador de Windows .
Las rutas de navegación suelen aparecer horizontalmente en la parte superior de una página web, a menudo debajo de las barras de título o encabezados. Proporcionan enlaces a cada página anterior por la que navegó el usuario para llegar a la página actual o, en estructuras jerárquicas del sitio, a las páginas principales de la actual. Las rutas de navegación proporcionan un camino que el usuario puede seguir hasta el punto de partida o de entrada. [1] Un signo de mayor que (>) a menudo sirve como separador de jerarquía, aunque los diseñadores pueden usar otros glifos (como » o ›), así como varios íconos gráficos.
Una ruta de navegación o ruta basada en el historial de visualización normalmente se representa de la siguiente manera:
Página vista > Página vista > Página vista > Página vista > Página que se está viendo actualmente
Por ejemplo, en este escenario, un visitante de un sitio web ve siete páginas (tenga en cuenta cómo se realiza el seguimiento de las páginas en orden de visualización del usuario):
Página de inicio > Servicios > Acerca de nosotros > Página de inicio > Último boletín > Página de inicio > Página que se está viendo actualmente
Las rutas de navegación típicas que siguen una estructura jerárquica se muestran a continuación:
Página de inicio > Página de sección > Página de subsección
Los administradores de archivos actuales, incluidos Nemo de Linux Mint , Windows Explorer (desde Windows Vista en adelante), Finder (para sistemas operativos Macintosh ), Nautilus de GNOME , Dolphin de KDE , Thunar de Xfce , Caja de MATE y SnowBird, permiten Navegación mediante ruta de navegación, que a menudo reemplaza o amplía una barra de direcciones . [ cita necesaria ]
Hay tres tipos de rutas de navegación web: [5] [6]
Las rutas de navegación de ubicación no son necesariamente apropiadas para sitios cuyo contenido es tan rico que las categorías individuales no describen completamente un contenido en particular. Por esta razón, una etiqueta puede ser más apropiada, aunque aún se pueden usar rutas de navegación para permitir al usuario volver sobre sus pasos y ver cómo llegó a la página actual.
Algunos comentaristas y programadores utilizan alternativamente el término "cookie migaja" como sinónimo para describir el diseño de navegación. Esto no es lo mismo que las cookies HTTP (archivos de texto que los sitios web escriben en la máquina de un visitante y que registran datos como la información de inicio de sesión).
Virtual Learning Collaborative de Michigan Community College utiliza el término "Ruta de navegación", [7] al igual que algunos usuarios de Drupal . [8]
Los hablantes de francés y español a veces utilizan en su lugar el término hilo de Ariadna (en francés fil d'Ariane ) en relación al hilo dejado por Ariadna a Teseo para que pueda encontrar la salida del laberinto después de matar al Minotauro , en un LIFO (pila). de manera FIFO (cola). [ cita necesaria ]