El recorte , en el contexto de los gráficos por computadora , es un método para habilitar o deshabilitar selectivamente las operaciones de renderizado dentro de una región de interés definida . Matemáticamente, el recorte se puede describir utilizando la terminología de geometría constructiva . Un algoritmo de renderizado solo dibuja píxeles en la intersección entre la región del clip y el modelo de escena. Se eliminan las líneas y superficies fuera del volumen de la vista (también conocido como frustum). [1]
Las regiones de clip se especifican habitualmente para mejorar el rendimiento del renderizado. Un clip bien elegido [ se necesita aclaración ] permite al renderizador ahorrar tiempo y energía al omitir cálculos relacionados con píxeles que el usuario no puede ver. Se dice que los píxeles que se dibujarán están dentro de la región del clip. Los píxeles que no se dibujarán están fuera de la región del clip. De manera más informal, se dice que los píxeles que no se dibujarán están "recortados".
En gráficos bidimensionales, se puede definir una región de recorte de modo que los píxeles solo se dibujen dentro de los límites de una ventana o marco. Las regiones de clip también se pueden utilizar para controlar selectivamente la representación de píxeles con fines estéticos o artísticos. En muchas implementaciones, la región de recorte final es la composición (o intersección) de una o más formas definidas por la aplicación, así como cualquier restricción de hardware del sistema.
En una aplicación de ejemplo, considere un programa de edición de imágenes. Una aplicación de usuario puede representar la imagen en una ventana gráfica. A medida que el usuario hace zoom y se desplaza para ver una porción más pequeña de la imagen, la aplicación puede establecer un límite de clip para que los píxeles fuera de la ventana gráfica no se representen. Además, los widgets de la GUI , las superposiciones y otras ventanas o marcos pueden ocultar algunos píxeles de la imagen original. En este sentido, la región de clip es la combinación del "clip de usuario" definido por la aplicación y el "clip de dispositivo" aplicado por la implementación de software y hardware del sistema. [2] El software de aplicación puede aprovechar esta información del clip para ahorrar tiempo de cálculo, energía y memoria, evitando el trabajo relacionado con píxeles que no son visibles.

En gráficos tridimensionales, la terminología de recorte se puede utilizar para describir muchas características relacionadas. Normalmente, "recorte" se refiere a operaciones en el plano que funcionan con formas rectangulares, y "eliminación" se refiere a métodos más generales para procesar selectivamente elementos del modelo de escena. Esta terminología no es rígida y el uso exacto varía entre muchas fuentes.
Los elementos del modelo de escena incluyen primitivas geométricas: puntos o vértices; segmentos de línea o aristas; polígonos o caras; y objetos de modelo más abstractos, como curvas, splines, superficies e incluso texto. En modelos de escena complicados, los elementos individuales pueden desactivarse (recortarse) selectivamente por motivos que incluyen la visibilidad dentro de la ventana gráfica ( culling frustum ); orientación ( eliminación de la cara posterior ), oscurecimiento por otros elementos de la escena o del modelo ( eliminación de oclusión , recorte de profundidad o "z"). Existen algoritmos sofisticados para detectar y realizar dicho recorte de manera eficiente. Muchos métodos de recorte optimizados se basan en una lógica de aceleración de hardware específica proporcionada por una unidad de procesamiento de gráficos (GPU).
El concepto de recorte se puede ampliar a una dimensionalidad superior utilizando métodos de geometría algebraica abstracta .
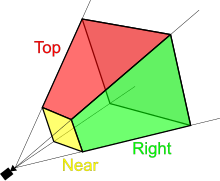
Más allá de la proyección de vértices y el recorte 2D, se requiere un recorte cercano para rasterizar correctamente las primitivas 3D; esto se debe a que es posible que los vértices se hayan proyectado detrás del ojo. El recorte cercano garantiza que todos los vértices utilizados tengan coordenadas 2D válidas. Junto con el recorte lejano , también ayuda a evitar el desbordamiento de los valores del búfer de profundidad. Algunos de los primeros hardware de mapeo de texturas (que usaban mapeo de texturas directo ) en videojuegos sufrieron complicaciones asociadas con el recorte cercano y las coordenadas UV .
En gráficos por computadora en 3D, "Z" a menudo se refiere al eje de profundidad en el sistema de coordenadas centrado en el origen de la ventana gráfica: "Z" se usa indistintamente con "profundidad" y conceptualmente corresponde a la distancia "hacia la pantalla virtual". En este sistema de coordenadas, "X" e "Y", por lo tanto, se refieren a un sistema de coordenadas cartesianas convencional dispuesto en la pantalla o ventana gráfica del usuario . Esta ventana gráfica está definida por la geometría del tronco de visualización y parametriza el campo de visión .
El recorte en Z, o recorte de profundidad, se refiere a técnicas que renderizan selectivamente ciertos objetos de la escena en función de su profundidad en relación con la pantalla. La mayoría de los kits de herramientas gráficas permiten al programador especificar una profundidad de recorte "cercana" y "lejana", y sólo se muestran partes de los objetos entre esos dos planos. Un programador de aplicaciones creativas puede utilizar este método para representar visualizaciones del interior de un objeto 3D en la escena. Por ejemplo, una aplicación de imágenes médicas podría utilizar esta técnica para representar los órganos del interior de un cuerpo humano. Un programador de videojuegos puede utilizar información de recorte para acelerar la lógica del juego. [3] Por ejemplo, una pared alta o un edificio que ocluye otras entidades del juego puede ahorrar tiempo a la GPU que de otro modo se gastaría transformando y texturizando elementos en las áreas traseras de la escena; y un programa de software estrechamente integrado puede utilizar esta misma información para ahorrar tiempo de CPU optimizando la lógica del juego para objetos que el jugador no ve. [3]