
En una obra escrita o publicada, una mayúscula inicial (también conocida como drop capital o simplemente capitular , inicial , initcapital , initcap o init o capitular o drop ) es una letra al principio de una palabra, un capítulo , o un párrafo que sea más grande que el resto del texto. La palabra se deriva del latín inicialis , que significa estar al principio . Una inicial suele tener varias líneas de alto y en libros o manuscritos más antiguos se la conoce como inicial "habitada". Ciertas iniciales importantes, como la inicial de Beatus o "B" de Beatus vir ... en la apertura del Salmo 1 al comienzo de una vulgata en latín. Estas iniciales específicas en un manuscrito iluminado también fueron llamadas initiums .
En la actualidad, la palabra "inicial" comúnmente se refiere a la primera letra de cualquier palabra o nombre, este último normalmente en mayúscula en el uso inglés y generalmente es el del primer nombre o del segundo nombre.

La tradición clásica tardó en utilizar letras mayúsculas para las iniciales; en los textos romanos supervivientes a menudo resulta difícil incluso separar las palabras, ya que tampoco se utilizaban espacios. En la antigüedad tardía ( c. siglos IV -VI), ambos se volvieron de uso común en Italia; las iniciales generalmente se colocaban en el margen izquierdo (como en el tercer ejemplo a continuación), como para separarlas del resto del texto. y aproximadamente el doble de alto que las otras letras. La innovación radical de los manuscritos insulares fue hacer las iniciales mucho más grandes, sin sangría, y que las letras inmediatamente después de la inicial también fueran más grandes, pero disminuyendo de tamaño (llamado efecto " diminuendo ", por el término musical ). Posteriormente, se hicieron aún más grandes, coloreados y penetraron cada vez más en el resto del texto, hasta que pudieron ocupar toda la página. La decoración de las iniciales insulares, especialmente las grandes, era generalmente abstracta y geométrica, o presentaba patrones de animales. Las iniciales historiadas fueron una invención insular , pero no cobraron importancia hasta los desarrollos posteriores del arte otoniano , el arte anglosajón y el estilo románico en particular. Después de este período, en el arte gótico las grandes pinturas de escenas tendían a colocarse en espacios enmarcados rectangulares, y las iniciales, aunque a menudo todavía historiadas, tendían a volver a ser más pequeñas.
En la historia temprana de la imprenta , los tipógrafos dejaban en blanco el espacio necesario, para que un escriba o un pintor de miniaturas pudiera agregar más tarde las iniciales . Las iniciales posteriores se imprimieron utilizando bloques separados en técnicas de grabado en madera o metal .
Desde 2003, el W3C está trabajando en módulos de letras iniciales para CSS Inline Layout Module Level 3, que estandarizó la salida de letras iniciales para páginas web. [1] [2]
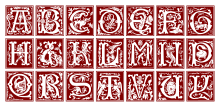
Las iniciales se clasifican morfológicamente: la letra rubricada (roja); la letra epigráfica , imitando las antiguas mayúsculas romanas ; la inicial figurada (normalmente en miniaturas); la inicial historiada , que da soporte espacial a escenas de carácter narrativo; etc.
La inicial puede ubicarse en la misma línea de base que la primera línea de texto, en el mismo margen, como ocurre aquí. Este es el formato más fácil de componer en una computadora, incluso en HTML . A continuación se muestra un ejemplo (utilizando texto sin sentido de Lorem ipsum ):
L orem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Alternativamente, la inicial puede estar en el margen izquierdo, con el texto sangrado, como se muestra aquí. En procesadores de texto y HTML, esto se puede implementar usando una tabla con dos celdas, una para la inicial y otra para el resto del texto. La diferencia entre esto y una letra capitular verdadera se puede ver cuando el texto se extiende debajo de la inicial. Por ejemplo:
Con una letra mayúscula , la inicial se encuentra dentro de los márgenes y recorre varias líneas de profundidad en el párrafo, sangrando parte del texto de tamaño normal en estas líneas. Esto mantiene alineados los márgenes izquierdo y superior del párrafo.
En los navegadores de computadoras modernos, esto se puede lograr con una combinación de HTML y CSS usando el flotante: izquierda; configuración. Como alternativa, una solución solo CSS puede utilizar el pseudoelemento :first-letter . Un ejemplo de este formato es el siguiente párrafo:
lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
En algunos manuscritos más antiguos, la primera letra del texto de tamaño normal después de una letra mayúscula también estaba en mayúscula, como se puede ver en el Salterio de Maguncia arriba y en la impresión original de 1609 de los sonetos de Shakespeare . Esto evocaba el estilo escrito a mano "diminuendo" de reducir gradualmente el tamaño del texto a lo largo de la primera línea. Este estilo ahora es raro, excepto en los periódicos.