HTML dinámico
La característica dinámica del DHTML, por tanto, es la forma en que la página interactúa con el usuario cuando la está viendo, siendo la página la misma para todos los usuarios.
Este término no debe ser confundido con DHTML.
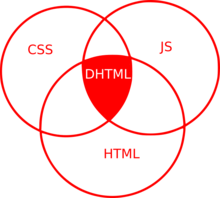
En una página DHTML, una vez ésta ha sido cargada completamente por el cliente, se ejecuta un código (por ejemplo, en lenguaje JavaScript) que tiene efectos en los valores del lenguaje de definición de la presentación (por ejemplo, CSS), logrando así una modificación en la información presentada o el aspecto visual de la página mientras el usuario la está viendo.
En resumen: los lenguajes de scripting sirven para cambiar la estructura DOM y Algunos de los usos de DHTML son: Normalmente, una página web válida usando DHTML tiene una estructura similar a la siguiente: El soporte para DHTML con acceso al DOM fue introducido en Internet Explorer 4.0.
Aunque había otra implementación más básica en Netscape Navigator 4.0, no todos los elementos HTML eran representados en el DOM.