Un motor de navegador (también conocido como motor de diseño o motor de renderizado ) es un componente de software central de todos los principales navegadores web . El trabajo principal de un motor de navegador es transformar documentos HTML y otros recursos de una página web en una representación visual interactiva en el dispositivo de un usuario .
Además de " motor de navegador ", se utilizan comúnmente otros dos términos relacionados: "motor de diseño" y "motor de renderizado". [1] [2] [3] En teoría, el diseño y la renderización (o "pintura") podrían ser manejados por diferentes motores. En la práctica, sin embargo, estos componentes están estrechamente acoplados y rara vez se encuentran por sí solos fuera del motor del navegador. [1] [4]
Además del diseño y la representación, un motor de navegador aplica la política de seguridad entre documentos, maneja la navegación a través de hipervínculos y datos enviados a través de formularios e implementa el modelo de objetos de documento (DOM) expuesto a scripts asociados con el documento. [1] [4]
Todos los principales navegadores admiten JavaScript para proporcionar una amplia gama de comportamiento dinámico para las páginas web . Sin embargo, JavaScript se implementa como un motor JavaScript independiente , lo que ha permitido su uso en otros lugares . En un navegador, los dos motores se coordinan mediante los enlaces DOM y Web IDL . [4]
Los motores de navegador también se utilizan en aplicaciones que no son de navegador . Un cliente de correo electrónico necesita uno para mostrar correo electrónico HTML . A partir de la década de 2010, se han creado muchas aplicaciones con marcos basados en el proyecto Chromium de Google ; Cada una de estas aplicaciones independientes funciona de forma muy parecida a una aplicación web . (Dos ejemplos son Spotify y Slack ). [5] [6]
El diseño de una página web normalmente se especifica mediante hojas de estilo en cascada (CSS). Cada hoja de estilo es una serie de reglas sobre cómo se debe presentar la página. Por ejemplo, algunas reglas especifican detalles tipográficos , como fuente , color y tamaño del texto, mientras que otras determinan la ubicación de las imágenes. El motor combina todas las reglas CSS relevantes para calcular coordenadas gráficas precisas para la representación visual que pintará en la pantalla. [1] [4]
Algunos motores pueden comenzar a renderizar antes de que se descarguen los recursos de una página. Esto puede dar como resultado cambios visuales a medida que se reciben más datos, como imágenes que se completan gradualmente o un destello de contenido sin estilo . [7]
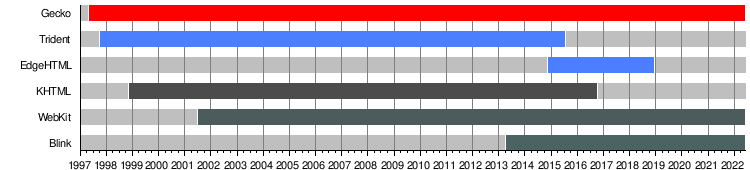
Sólo se muestra la duración del desarrollo activo, que es cuando se siguen añadiendo al motor nuevos estándares web relevantes.

Aquí están las fuentes del excelente Chromium Embedded Framework que utiliza el cliente de escritorio Spotify.
Debido a las limitaciones de la plataforma iOS, todos los navegadores deben construirse sobre el motor de renderizado WebKit.