
HSL y HSV son las dos representaciones de puntos en coordenadas cilíndricas más comunes en un modelo de color RGB . Las dos representaciones reorganizan la geometría de RGB en un intento de ser más intuitiva y perceptualmente relevante que la representación cartesiana (cubo). Desarrollados en la década de 1970 para aplicaciones de gráficos por computadora , HSL y HSV se utilizan hoy en día en selectores de color , en software de edición de imágenes y, con menor frecuencia, en análisis de imágenes y visión por computadora .
HSL significa tono , saturación y luminosidad y, a menudo, también se le llama HLS . HSV significa tono , saturación y valor , y a menudo también se le llama HSB ( B de brillo ). Un tercer modelo, común en aplicaciones de visión por computadora, es HSI , para tono , saturación e intensidad . Sin embargo, aunque suelen ser consistentes, estas definiciones no están estandarizadas y cualquiera de estas abreviaturas podría usarse para cualquiera de estos tres o varios otros modelos cilíndricos relacionados. (Para ver las definiciones técnicas de estos términos, consulte a continuación).
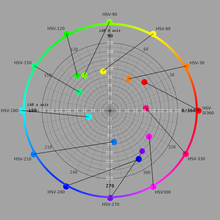
En cada cilindro, el ángulo alrededor del eje vertical central corresponde al " tono ", la distancia desde el eje corresponde a la " saturación " y la distancia a lo largo del eje corresponde a " luminosidad ", "valor" o " brillo ". Tenga en cuenta que si bien "tono" en HSL y HSV se refiere al mismo atributo, sus definiciones de "saturación" difieren dramáticamente. Debido a que HSL y HSV son transformaciones simples de modelos RGB dependientes del dispositivo, los colores físicos que definen dependen de los colores de los primarios rojo, verde y azul del dispositivo o del espacio RGB particular, y de la corrección gamma utilizada para representar. los montos de esas primarias. Por lo tanto, cada dispositivo RGB único tiene espacios HSL y HSV únicos que lo acompañan, y los valores numéricos HSL o HSV describen un color diferente para cada espacio RGB básico. [1]
Ambas representaciones se utilizan ampliamente en gráficos por computadora, y una u otra de ellas suele ser más conveniente que RGB, pero ambas también son criticadas por no separar adecuadamente los atributos de creación de color o por su falta de uniformidad perceptiva. Se dice que otros modelos más intensivos en computación, como CIELAB o CIECAM02, logran mejor estos objetivos.
HSL y HSV son geometrías cilíndricas ( fig. 2 ), con tono, su dimensión angular, comenzando en el primario rojo a 0°, pasando por el primario verde a 120° y el primario azul a 240°, y luego regresando a rojo a 360°. En cada geometría, el eje vertical central comprende los colores neutros , acromáticos o grises que van, de arriba a abajo, del blanco con luminosidad 1 (valor 1) al negro con luminosidad 0 (valor 0).
En ambas geometrías, los colores primarios y secundarios aditivos (rojo, amarillo , verde, cian , azul y magenta ) y las mezclas lineales entre pares adyacentes de ellos, a veces llamados colores puros , se organizan alrededor del borde exterior del cilindro con saturación 1. Estos colores saturados tienen una luminosidad de 0,5 en HSL, mientras que en HSV tienen un valor de 1. La mezcla de estos colores puros con negro, lo que produce los llamados matices , deja la saturación sin cambios. En HSL, la saturación tampoco cambia al teñir con blanco, y solo las mezclas con blanco y negro (llamadas tonos ) tienen una saturación inferior a 1. En HSV, el tinte solo reduce la saturación.
Debido a que estas definiciones de saturación, en las que los colores casi neutros muy oscuros (en ambos modelos) o muy claros (en HSL), se consideran completamente saturados (por ejemplo, desde la parte inferior derecha en el cilindro HSL cortado o desde arriba a la derecha) – entra en conflicto con la noción intuitiva de pureza del color, a menudo se dibuja en su lugar un sólido cónico o bicónico ( fig. 3 ), con lo que este artículo llama croma como su dimensión radial (igual al rango de los valores RGB) , en lugar de saturación (donde la saturación es igual al croma sobre el croma máximo en esa porción del (bi)cono). De manera confusa, estos diagramas suelen etiquetar esta dimensión radial como "saturación", difuminando o borrando la distinción entre saturación y croma. [A] Como se describe a continuación, calcular el croma es un paso útil en la derivación de cada modelo. Debido a que dicho modelo intermedio, con dimensiones de tono, croma y valor HSV o luminosidad HSL, toma la forma de un cono o bicono, HSV a menudo se denomina "modelo hexcono", mientras que HSL a menudo se denomina "modelo bi-hexcono" ( figura 8). [B]
La mayoría de los televisores, pantallas de computadora y proyectores producen colores combinando luz roja, verde y azul en diferentes intensidades: los llamados colores primarios aditivos RGB . Las mezclas resultantes en el espacio de color RGB pueden reproducir una amplia variedad de colores (llamada gama ); sin embargo, la relación entre las cantidades constituyentes de la luz roja, verde y azul y el color resultante no es intuitiva, especialmente para usuarios inexpertos y para usuarios familiarizados con la mezcla de colores sustractiva de pinturas o modelos de artistas tradicionales basados en tintes y sombras ( fig. 4 ). Además, ni los modelos de color aditivos ni sustractivos definen las relaciones de color de la misma manera que lo hace el ojo humano . [C]
Por ejemplo, imagine que tenemos una pantalla RGB cuyo color está controlado por tres controles deslizantes que van de 0 a 255 , uno de los cuales controla la intensidad de cada uno de los primarios rojo, verde y azul. Si comenzamos con una naranja relativamente colorida , con valores sRGB R = 217 , G = 118 , B = 33 , y quiere reducir su colorido a la mitad a un naranja menos saturado , necesitaríamos arrastrar los controles deslizantes para disminuir R en 31, aumentar G en 24 y aumentar B en 59, como se muestra a continuación.
A partir de la década de 1950, las transmisiones de televisión en color utilizaban un sistema de color compatible mediante el cual las señales de " luminancia " y " crominancia " se codificaban por separado, de modo que los televisores en blanco y negro no modificados existentes aún podían recibir transmisiones en color y mostrar una imagen monocromática. [9]
En un intento por adaptarse a modelos de mezcla de colores más tradicionales e intuitivos, los pioneros de los gráficos por computadora en PARC y NYIT introdujeron el modelo HSV para la tecnología de visualización de computadoras a mediados de la década de 1970, descrito formalmente por Alvy Ray Smith [10] en la edición de agosto de 1978 de Computer. Gráficos . En el mismo número, Joblove y Greenberg [11] describieron el modelo HSL (cuyas dimensiones denominaron tono , croma relativo e intensidad ) y lo compararon con HSV ( fig. 1 ). Su modelo se basó más en cómo se organizan y conceptualizan los colores en la visión humana en términos de otros atributos de creación de color, como el tono, la luminosidad y el croma; así como en los métodos tradicionales de mezcla de colores (por ejemplo, en la pintura) que implican mezclar pigmentos de colores brillantes con blanco o negro para lograr colores más claros, más oscuros o menos coloridos.
El año siguiente, 1979, en SIGGRAPH , Tektronix introdujo terminales gráficos que utilizaban HSL para la designación de colores, y el Comité de Estándares de Gráficos por Computadora lo recomendó en su informe de estado anual ( fig. 7 ). Estos modelos eran útiles no sólo porque eran más intuitivos que los valores RGB sin procesar, sino también porque las conversiones hacia y desde RGB eran extremadamente rápidas de calcular: podían ejecutarse en tiempo real en el hardware de la década de 1970. En consecuencia, estos modelos y otros similares se han vuelto omnipresentes en todo el software de edición de imágenes y gráficos desde entonces. Algunos de sus usos se describen a continuación. [12] [13] [14] [15]

Las dimensiones de las geometrías HSL y HSV (transformaciones simples del modelo RGB no basado en la percepción) no están directamente relacionadas con los atributos fotométricos de creación de color del mismo nombre, tal como los definen científicos como el CIE o ASTM . No obstante, vale la pena revisar esas definiciones antes de lanzarnos a derivar nuestros modelos. [D] Para las definiciones de atributos de creación de color que aparecen a continuación, consulte: [16] [17] [18] [19] [20] [21]
El brillo y el colorido son medidas absolutas, que generalmente describen la distribución espectral de la luz que ingresa al ojo, mientras que la luminosidad y el croma se miden en relación con algún punto blanco y, por lo tanto, a menudo se usan para descripciones de colores de superficie, permaneciendo aproximadamente constantes incluso cuando el brillo y el colorido Cambiar con diferente iluminación . La saturación se puede definir como la relación entre colorido y brillo o como croma y luminosidad.
HSL, HSV y modelos relacionados pueden derivarse mediante estrategias geométricas o pueden considerarse instancias específicas de un "modelo LHS generalizado". Los constructores de modelos HSL y HSV tomaron un cubo RGB, con cantidades constituyentes de luz roja, verde y azul en un color denominado R , G , B ∈ [0, 1] [E] , y lo inclinaron en su esquina, de modo que ese negro descansaba en el origen con el blanco directamente encima a lo largo del eje vertical, luego midió el tono de los colores en el cubo por su ángulo alrededor de ese eje, comenzando con el rojo en 0°. Luego idearon una caracterización de brillo/valor/luminosidad y definieron la saturación en un rango de 0 a lo largo del eje a 1 en el punto más colorido para cada par de otros parámetros. [2] [10] [11]

En cada uno de nuestros modelos, calculamos tanto el tono como lo que este artículo llamaremos croma , según Joblove y Greenberg (1978), de la misma manera; es decir, el tono de un color tiene los mismos valores numéricos en todos estos modelos. al igual que su croma. Si tomamos nuestro cubo RGB inclinado y lo proyectamos en el " plano de cromaticidad " perpendicular al eje neutro, nuestra proyección toma la forma de un hexágono, con rojo, amarillo, verde, cian, azul y magenta en sus esquinas ( fig. 9 ). El tono es aproximadamente el ángulo del vector hasta un punto en la proyección, con el rojo a 0°, mientras que el croma es aproximadamente la distancia del punto desde el origen. [F] [G]
Más precisamente, tanto el tono como el croma en este modelo se definen con respecto a la forma hexagonal de la proyección. El croma es la proporción de la distancia desde el origen hasta el borde del hexágono. En la parte inferior del diagrama contiguo se muestra la relación de longitudes OP / OP ' o, alternativamente, la relación de los radios de ambos hexágonos. Esta relación es la diferencia entre los valores más grandes y más pequeños entre R , G o B en un color. Para que nuestras definiciones sean más fáciles de escribir, definiremos estos valores máximo, mínimo y de componente cromático como M , m y C , respectivamente. [H]
Para entender por qué la croma se puede escribir como M − m , observe que cualquier color neutro, con R = G = B , se proyecta sobre el origen y, por lo tanto, tiene 0 croma. Por lo tanto, si sumamos o restamos la misma cantidad de los tres R , G y B , nos movemos verticalmente dentro de nuestro cubo inclinado y no cambiamos la proyección. Por lo tanto, dos colores cualesquiera de ( R , G , B ) y ( R − m , G − m , B − m ) se proyectan en el mismo punto y tienen el mismo croma. El croma de un color con uno de sus componentes igual a cero ( m = 0) es simplemente el máximo de los otros dos componentes. Este croma es M en el caso particular de un color con componente cero, y M − m en general.
El tono es la proporción de la distancia alrededor del borde del hexágono que pasa por el punto proyectado, originalmente medida en el rango [0, 1] pero ahora típicamente medida en grados [0°, 360°) . Para los puntos que se proyectan sobre el origen en el plano de cromaticidad (es decir, grises), el tono no está definido. Matemáticamente, esta definición de tono se escribe por partes : [I]
A veces, a los colores neutros (es decir, con C = 0 ) se les asigna un tono de 0° para facilitar la representación.

Estas definiciones equivalen a una deformación geométrica de hexágonos en círculos: cada lado del hexágono se representa linealmente en un arco de 60° del círculo ( fig. 10 ). Después de tal transformación, el tono es precisamente el ángulo alrededor del origen y el croma la distancia desde el origen: el ángulo y la magnitud del vector que apunta a un color.

A veces, para aplicaciones de análisis de imágenes, se omite esta transformación de hexágono a círculo, y el tono y el croma (los denotaremos H 2 y C 2 ) se definen mediante las transformaciones habituales de coordenadas cartesianas a polares ( fig. 11 ). La forma más sencilla de derivarlos es mediante un par de coordenadas de cromaticidad cartesianas que llamaremos α y β : [22] [23] [24]
(La función atan2 , un "arcotangente de dos argumentos", calcula el ángulo a partir de un par de coordenadas cartesianas).
Observe que estas dos definiciones de tono ( H y H 2 ) casi coinciden, con una diferencia máxima entre ellas para cualquier color de aproximadamente 1,12° – lo que ocurre en doce tonos particulares, por ejemplo H = 13,38° , H 2 = 12,26° . y con H = H 2 por cada múltiplo de 30°. Las dos definiciones de croma ( C y C 2 ) difieren más sustancialmente: son iguales en las esquinas de nuestro hexágono, pero en los puntos intermedios entre dos esquinas, como H = H 2 = 30° , tenemos C = 1 , pero una diferencia de alrededor del 13,4%.

Si bien la definición de tono es relativamente poco controvertida (satisface aproximadamente el criterio de que los colores del mismo tono percibido deben tener el mismo tono numérico), la definición de una dimensión de luminosidad o valor es menos obvia: hay varias posibilidades dependiendo del propósito y los objetivos. de la representación. A continuación se muestran cuatro de los más comunes ( fig. 12 ; tres de ellos también se muestran en la fig. 8):
Los cuatro dejan el eje neutral en paz. Es decir, para colores con R = G = B , cualquiera de las cuatro formulaciones produce una luminosidad igual al valor de R , G o B.
Para una comparación gráfica, consulte la fig. 13 a continuación.

Al codificar colores en un modelo de tono/luminosidad/croma o tono/valor/croma (usando las definiciones de las dos secciones anteriores), no todas las combinaciones de luminosidad (o valor) y croma son significativas: es decir, la mitad de los colores denotables usando H ∈ [0°, 360°) , C ∈ [0, 1] y V ∈ [0, 1] quedan fuera de la gama RGB (las partes grises de los cortes en la figura 14). Los creadores de estos modelos consideraron que esto era un problema para algunos usos. Por ejemplo, en una interfaz de selección de color con dos de las dimensiones en un rectángulo y la tercera en un control deslizante, la mitad de ese rectángulo está formada por espacio no utilizado. Ahora imagine que tenemos un control deslizante para la luminosidad: la intención del usuario al ajustar este control deslizante es potencialmente ambigua: ¿cómo debería lidiar el software con los colores fuera de gama? O por el contrario, si el usuario ha seleccionado lo más colorido posible un violeta oscuro y luego mueve el control deslizante de luminosidad hacia arriba, qué se debe hacer: ¿preferiría el usuario ver un púrpura más claro pero lo más colorido posible para el tono y la luminosidad dados? , o un violeta más claro de exactamente el mismo croma que el color original ? [11]
Para resolver problemas como estos, los modelos HSL y HSV escalan el croma para que siempre encaje en el rango [0, 1] para cada combinación de tono y luminosidad o valor, llamando al nuevo atributo saturación en ambos casos (fig. 14 ). Para calcular cualquiera de los dos, simplemente divida el croma por el croma máximo para ese valor o luminosidad.

El modelo HSI comúnmente utilizado para la visión por computadora, que toma H 2 como una dimensión de tono y el componente promedio I ("intensidad") como una dimensión de luminosidad, no intenta "llenar" un cilindro según su definición de saturación. En lugar de presentar interfaces de elección o modificación de colores a los usuarios finales, el objetivo de HSI es facilitar la separación de formas en una imagen. Por lo tanto, la saturación se define según la definición psicométrica: croma relativo a la luminosidad ( fig. 15 ). Consulte la sección Uso en análisis de imágenes de este artículo. [28]
Usar el mismo nombre para estas tres definiciones diferentes de saturación genera cierta confusión, ya que los tres atributos describen relaciones de color sustancialmente diferentes; en HSV y HSI, el término coincide aproximadamente con la definición psicométrica de un croma de un color en relación con su propia luminosidad, pero en HSL no se acerca. Peor aún, la palabra saturación también se usa a menudo para una de las mediciones que llamamos croma anteriormente ( C o C 2 ).
Todos los valores de los parámetros que se muestran a continuación se dan como valores en el intervalo [0, 1] , excepto aquellos para H y H 2 , que están en el intervalo [0°, 360°) . [K]

El propósito original de HSL y HSV y modelos similares, y su aplicación actual más común, son las herramientas de selección de color . En su forma más simple, algunos de estos selectores de color proporcionan tres controles deslizantes, uno para cada atributo. Sin embargo, la mayoría muestra un corte bidimensional a través del modelo, junto con un control deslizante que controla qué corte en particular se muestra. El último tipo de GUI exhibe una gran variedad, debido a la elección de cilindros, prismas hexagonales o conos/bicones que sugieren los modelos (consulte el diagrama cerca de la parte superior de la página). A la derecha se muestran varios selectores de color de la década de 1990, la mayoría de los cuales se han mantenido casi sin cambios desde entonces: hoy en día, casi todos los selectores de color de computadora utilizan HSL o HSV, al menos como opción. Algunas variantes más sofisticadas están diseñadas para elegir conjuntos completos de colores, basando sus sugerencias de colores compatibles en las relaciones HSL o HSV entre ellos. [METRO]
La mayoría de las aplicaciones web que necesitan selección de color también basan sus herramientas en HSL o HSV, y existen selectores de color de código abierto preempaquetados para la mayoría de los principales marcos web front-end . La especificación CSS 3 permite a los autores web especificar colores para sus páginas directamente con coordenadas HSL. [N] [29]
A veces, HSL y HSV se utilizan para definir gradientes para la visualización de datos , como en mapas o imágenes médicas. Por ejemplo, el popular programa SIG ArcGIS históricamente aplicaba gradientes personalizables basados en HSV a datos geográficos numéricos. [O]
El software de edición de imágenes también incluye comúnmente herramientas para ajustar colores con referencia a coordenadas HSL o HSV, o a coordenadas en un modelo basado en la "intensidad" o luma definida anteriormente. En particular, las herramientas con un par de controles deslizantes de "tono" y "saturación" son comunes y datan al menos de finales de la década de 1980, pero también se han implementado varias herramientas de color más complicadas. Por ejemplo, el visor de imágenes y editor de color xv de Unix permitía rotar y cambiar el tamaño de seis rangos de tono ( H ) definibles por el usuario, incluía un control de saturación similar a un dial ( S HSV ) y una interfaz similar a curvas para controlar el valor ( V ) – ver fig. 17. El editor de imágenes Picture Window Pro incluye una herramienta de "corrección de color" que permite una reasignación compleja de puntos en un plano de tono/saturación en relación con el espacio HSL o HSV. [PAGS]
Los editores de vídeo también utilizan estos modelos. Por ejemplo, tanto Avid como Final Cut Pro incluyen herramientas de color basadas en HSL o una geometría similar para ajustar el color en el vídeo. Con la herramienta Avid, los usuarios eligen un vector haciendo clic en un punto dentro del círculo de tono/saturación para cambiar todos los colores en algún nivel de luminosidad (sombras, medios tonos, luces) según ese vector.
Desde la versión 4.0, los modos de fusión "Luminosidad", "Tono", "Saturación" y "Color" de Adobe Photoshop componen capas utilizando una geometría de color luma/croma/tono. Estos se han copiado ampliamente, pero varios imitadores utilizan las geometrías HSL (por ejemplo, PhotoImpact , Paint Shop Pro ) o HSV. [Q] [R]
HSL, HSV, HSI o modelos relacionados se utilizan a menudo en visión por computadora y análisis de imágenes para la detección de características o la segmentación de imágenes . Las aplicaciones de dichas herramientas incluyen la detección de objetos, por ejemplo en la visión de robots ; reconocimiento de objetos , por ejemplo de caras , texto o matrículas ; recuperación de imágenes basada en contenido ; y análisis de imágenes médicas . [28]
En su mayor parte, los algoritmos de visión por computadora utilizados en imágenes en color son extensiones sencillas de algoritmos diseñados para imágenes en escala de grises , por ejemplo, k-means o agrupación difusa de colores de píxeles, o detección astuta de bordes . En el caso más simple, cada componente de color se pasa por separado a través del mismo algoritmo. Por lo tanto, es importante que las características de interés puedan distinguirse en las dimensiones de color utilizadas. Debido a que los componentes R , G y B del color de un objeto en una imagen digital están correlacionados con la cantidad de luz que incide sobre el objeto y, por lo tanto, entre sí, las descripciones de las imágenes en términos de esos componentes dificultan la discriminación de objetos. Las descripciones en términos de tono/luminosidad/croma o tono/luminosidad/saturación suelen ser más relevantes. [28]
A partir de finales de la década de 1970, transformaciones como HSV o HSI se utilizaron como un compromiso entre la eficacia de la segmentación y la complejidad computacional. Se puede pensar que son similares en enfoque e intención al procesamiento neuronal utilizado por la visión humana del color, sin que coincidan en detalles: si el objetivo es la detección de objetos, separar aproximadamente el tono, la luminosidad y el croma o saturación es eficaz, pero no hay ninguna solución. Razón particular para imitar estrictamente la respuesta del color humano. La tesis de maestría de John Kender de 1976 propuso el modelo HSI. Ohta y col. (1980) utilizaron en su lugar un modelo formado por dimensiones similares a las que hemos denominado I , α y β . En los últimos años, estos modelos han seguido teniendo un amplio uso, ya que su rendimiento se compara favorablemente con modelos más complejos y su simplicidad computacional sigue siendo convincente. [S] [28] [36] [37] [38]
Si bien HSL, HSV y espacios relacionados sirven lo suficientemente bien como para, por ejemplo, elegir un solo color, ignoran gran parte de la complejidad de la apariencia del color. Esencialmente, compensan la relevancia perceptiva por la velocidad de cálculo, desde una época de la historia de la informática (estaciones de trabajo gráficas de alta gama de los años 1970 o computadoras de escritorio de consumo de mediados de los años 1990) en la que modelos más sofisticados habrían sido demasiado costosos desde el punto de vista computacional. [t]
HSL y HSV son transformaciones simples de RGB que preservan simetrías en el cubo RGB no relacionadas con la percepción humana, de modo que sus esquinas R , G y B están equidistantes del eje neutro y están igualmente espaciadas alrededor de él. Si trazamos la gama RGB en un espacio más perceptualmente uniforme, como CIELAB (ver más abajo), inmediatamente queda claro que los primarios rojo, verde y azul no tienen la misma luminosidad o croma, ni tonos uniformemente espaciados. Además, diferentes pantallas RGB utilizan diferentes primarios y, por lo tanto, tienen diferentes gamas. Debido a que HSL y HSV se definen puramente con referencia a algún espacio RGB, no son espacios de color absolutos : para especificar un color con precisión es necesario informar no sólo los valores HSL o HSV, sino también las características del espacio RGB en el que se basan, incluido el corrección gamma en uso.
Si tomamos una imagen y extraemos los componentes de tono, saturación y luminosidad o valor, y luego los comparamos con los componentes del mismo nombre definidos por los científicos del color, podemos ver rápidamente la diferencia, de manera perceptual. Por ejemplo, examine las siguientes imágenes de un respiradero de fuego ( fig. 13 ). El original está en el espacio de color sRGB. CIELAB L * es una cantidad de luminosidad acromática definida por CIE (que depende únicamente de la luminancia perceptualmente acromática Y , pero no de los componentes cromáticos mixtos X o Z , del espacio de color CIEXYZ del cual se deriva el espacio de color sRGB), y es simple que esto parece similar en luminosidad perceptiva a la imagen en color original. Luma es más o menos similar, pero difiere algo en croma alto, donde se desvía más de depender únicamente de la luminancia acromática verdadera ( Y , o equivalentemente L *) y está influenciado por la cromaticidad colorimétrica ( x,y , o equivalente, a*, b* del CIELAB). HSL L y HSV V , por el contrario, difieren sustancialmente de la ligereza perceptiva.

Aunque ninguna de las dimensiones en estos espacios coincide con sus análogos perceptivos, el valor de HSV y la saturación de HSL son especialmente infractores. En HSV, la primaria azul y blanco se considera que tienen el mismo valor, aunque perceptualmente el primario azul tiene alrededor del 10% de la luminancia del blanco (la fracción exacta depende de los primarios RGB particulares en uso). En HSL, una mezcla de 100% rojo, 100% verde, 90% azul, es decir, un amarillo muy claro. – se considera que tiene la misma saturación que el primario verde , a pesar de que el primer color casi no tiene croma ni saturación según las definiciones psicométricas convencionales. Tales perversidades llevaron a Cynthia Brewer, experta en elección de esquemas de color para mapas y presentaciones de información, a decirle a la Asociación Estadounidense de Estadística :
La informática ofrece algunos primos más pobres a estos espacios de percepción que también pueden aparecer en la interfaz de su software, como HSV y HLS. Son transformaciones matemáticas sencillas de RGB y parecen ser sistemas perceptivos porque utilizan la terminología tono-luminosidad/valor-saturación. Pero mire de cerca; no te dejes engañar. Las dimensiones de color perceptivas están mal escaladas por las especificaciones de color que se proporcionan en estos y algunos otros sistemas. Por ejemplo, la saturación y la luminosidad se confunden, por lo que una escala de saturación también puede contener una amplia gama de luminosidades (por ejemplo, puede progresar del blanco al verde, que es una combinación de luminosidad y saturación). Del mismo modo, el tono y la luminosidad se confunden, de modo que, por ejemplo, un amarillo saturado y un azul saturado pueden designarse como la misma "luminosidad", pero tienen grandes diferencias en la luminosidad percibida. Estos defectos hacen que los sistemas sean difíciles de utilizar para controlar el aspecto de una combinación de colores de manera sistemática. Si se requieren muchos ajustes para lograr el efecto deseado, el sistema ofrece pocos beneficios en comparación con las especificaciones sin formato en RGB o CMY. [39]
Si estos problemas hacen que HSL y HSV sean problemáticos para elegir colores o combinaciones de colores, los empeoran mucho para el ajuste de imágenes. HSL y HSV, como mencionó Brewer, confunden los atributos perceptivos de creación de color, de modo que cambiar cualquier dimensión da como resultado cambios no uniformes en las tres dimensiones perceptuales y distorsiona todas las relaciones de color en la imagen. Por ejemplo, rotar el tono de un azul oscuro puro hacia el verde también reducirá su croma percibido y aumentará su luminosidad percibida (este último es más gris y claro), pero la misma rotación de tono tendrá el impacto opuesto en la luminosidad y croma de un verde azulado más claro: a (este último es más colorido y ligeramente más oscuro). En el siguiente ejemplo ( fig. 21 ), la imagen (a) es la fotografía original de una tortuga verde . En la imagen (b), hemos rotado el tono ( H ) de cada color en −30 ° , mientras mantenemos constantes el valor y la saturación de HSV o la luminosidad y saturación de HSL. En la imagen de la derecha (c), hacemos la misma rotación al tono HSL/HSV de cada color, pero luego forzamos la luminosidad CIELAB ( L *, una aproximación decente de la luminosidad percibida) a permanecer constante. Observe cómo la versión intermedia con cambio de tono sin dicha corrección cambia drásticamente las relaciones de luminosidad percibidas entre los colores de la imagen. En particular, el caparazón de la tortuga es mucho más oscuro y tiene menos contraste, y el agua del fondo es mucho más clara. La imagen (d) usa CIELAB para cambiar el tono; la diferencia con (c) demuestra los errores de tono y saturación.
Debido a que el tono es una cantidad circular, representada numéricamente con una discontinuidad de 360°, es difícil de utilizar en cálculos estadísticos o comparaciones cuantitativas: el análisis requiere el uso de estadísticas circulares . [40] Además, el tono se define por partes, en fragmentos de 60°, donde la relación de luminosidad, valor y croma con R , G y B depende del fragmento de tono en cuestión. Esta definición introduce discontinuidades, esquinas que se pueden ver claramente en cortes horizontales de HSL o HSV. [41]
Charles Poynton, experto en vídeo digital, enumera los problemas anteriores con HSL y HSV en su Color FAQ y concluye que:
HSB y HLS se desarrollaron para especificar tono, saturación y brillo numéricos (o tono, luminosidad y saturación) en una época en la que los usuarios tenían que especificar los colores numéricamente. Las formulaciones habituales de HSB y HLS presentan fallos en cuanto a las propiedades de visión del color. Ahora que los usuarios pueden elegir colores visualmente, o elegir colores relacionados con otros medios (como PANTONE ), o usar sistemas basados en la percepción como L*u*v* y L*a*b* , HSB y HLS deberían abandonarse. [42]
Los creadores de HSL y HSV estuvieron lejos de ser los primeros en imaginar colores encajando en formas cónicas o esféricas, con neutros que van del negro al blanco en un eje central y los tonos correspondientes a ángulos alrededor de ese eje. Disposiciones similares se remontan al siglo XVIII y continúan desarrollándose en los modelos más modernos y científicos.
Para convertir de HSL o HSV a RGB, esencialmente invertimos los pasos enumerados anteriormente (como antes, R , G , B ∈ [0, 1] ). Primero, calculamos el croma multiplicando la saturación por el croma máximo para una luminosidad o valor determinado. A continuación, encontramos el punto en una de las tres caras inferiores del cubo RGB que tiene el mismo tono y croma que nuestro color (y por lo tanto se proyecta sobre el mismo punto en el plano de cromaticidad). Finalmente, agregamos cantidades iguales de R , G y B para alcanzar la luminosidad o valor adecuado. [GRAMO]
Dado un color con tono H ∈ [0°, 360°) , saturación S L ∈ [0, 1] y luminosidad L ∈ [0, 1] , primero encontramos croma:
Luego podemos encontrar un punto ( R 1 , G 1 , B 1 ) a lo largo de las tres caras inferiores del cubo RGB, con el mismo tono y croma que nuestro color (usando el valor intermedio X para el segundo componente más grande de este color) :
En la ecuación anterior, la notación se refiere al resto de la división euclidiana de por 2. No es necesariamente un número entero.
Cuando es un número entero, la fórmula "vecina" produciría el mismo resultado, como o , según corresponda.
Finalmente, podemos encontrar R , G y B agregando la misma cantidad a cada componente, para igualar la luminosidad:
Las funciones poligonales por partes se pueden simplificar un poco mediante el uso inteligente de los valores mínimo y máximo, así como la operación restante.
Dado un color con tono , saturación y luminosidad , primero definimos la función:
dónde y:
Y los valores de salida R,G,B (de ) son:
Las fórmulas alternativas anteriores permiten implementaciones más cortas. En las fórmulas anteriores, la operación también devuelve la parte fraccionaria del módulo, por ejemplo , y .
La forma base se construye de la siguiente manera: es un "triángulo" para el cual los valores mayores o iguales a −1 comienzan desde k=2 y terminan en k=10, y el punto más alto está en k=6. Luego cambiamos los valores mayores que 1 para que sean iguales a 1. Luego cambiamos los valores menores que −1 para que sean iguales a −1. En este punto, obtenemos algo similar a la forma roja de la fig. 24 después de un giro vertical (donde el máximo es 1 y el mínimo es −1). Las funciones R,G,B utilizan esta forma transformada de la siguiente manera: módulo desplazado (por ) (de manera diferente para R,G,B) escalado (por ) y desplazado (por ).
Observamos las siguientes propiedades de forma (la Fig. 24 puede ayudar a tener una intuición sobre ellas):

Dado un color HSV con tono H ∈ [0°, 360°) , saturación S V ∈ [0, 1] y valor V ∈ [0, 1] , podemos usar la misma estrategia. Primero, encontramos croma:
Luego podemos, nuevamente, encontrar un punto ( R 1 , G 1 , B 1 ) a lo largo de las tres caras inferiores del cubo RGB, con el mismo tono y croma que nuestro color (usando el valor intermedio X para el segundo componente más grande de este color):
Como antes, cuando es un número entero, las fórmulas "vecinas" producirían el mismo resultado.
Finalmente, podemos encontrar R , G y B sumando la misma cantidad a cada componente, para igualar el valor:
Dado un color con tono , saturación y valor , primero definimos la función:
dónde y:
Y los valores de salida R,G,B (de ) son:
Las fórmulas equivalentes alternativas anteriores permiten una implementación más corta. En las fórmulas anteriores, los retornos también son una parte fraccionaria del módulo, por ejemplo, la fórmula . Los valores de . La forma básica
se construye de la siguiente manera: es un "triángulo" para el cual los valores no negativos comienzan en k=0, el punto más alto en k=2 y "termina" en k=4, luego cambiamos los valores mayores que uno a uno por , luego cambiamos los negativos valores a cero por – y obtenemos (para ) algo similar a la forma verde de la Fig. 24 (cuyo valor máximo es 1 y el valor mínimo es 0). Las funciones R,G,B que utilizan esta forma se transforman de la siguiente manera: módulo desplazado (por ) (de manera diferente para R,G,B) escalado (por ) y desplazado (por ). Observamos las siguientes propiedades de forma (la Fig. 24 puede ayudar a tener una intuición al respecto):
Dado un color HSI con tono H ∈ [0°, 360°) , saturación S I ∈ [0, 1] e intensidad I ∈ [0, 1] , podemos usar la misma estrategia, en un orden ligeramente diferente:
¿Dónde está el croma?
Luego podemos, nuevamente, encontrar un punto ( R 1 , G 1 , B 1 ) a lo largo de las tres caras inferiores del cubo RGB, con el mismo tono y croma que nuestro color (usando el valor intermedio X para el segundo componente más grande de este color):
La superposición (cuando es un número entero) se produce porque dos formas de calcular el valor son equivalentes: o , según corresponda.
Finalmente, podemos encontrar R , G y B agregando la misma cantidad a cada componente, para igualar la luminosidad:
Dado un color con tono H ∈ [0°, 360°) , croma C ∈ [0, 1] y luma Y ′ 601 ∈ [0, 1] , [U] podemos usar nuevamente la misma estrategia. Como ya tenemos H y C , podemos encontrar inmediatamente nuestro punto ( R 1 , G 1 , B 1 ) a lo largo de las tres caras inferiores del cubo RGB:
La superposición (cuando es un número entero) se produce porque dos formas de calcular el valor son equivalentes: o , según corresponda.
Luego podemos encontrar R , G y B sumando la misma cantidad a cada componente, para que coincida con luma:
Dado un color con tono , saturación y valor ,
Dado un color con tono , saturación y luminancia ,
Esta es una reiteración de la conversión anterior.
El valor debe estar dentro del rango .
Con componente máximo (es decir, valor)
y componente mínimo
rango (es decir, croma)
y gama media (es decir, ligereza)
obtenemos un tono común:
y distintas saturaciones:
Pase el cursor sobre las muestras siguientes para ver los valores R , G y B de cada muestra en una información sobre herramientas .
{{cite book}}: |work=ignorado ( ayuda )