


Las ventanas emergentes de navegación son una función opcional de Wikipedia (gadget) que ofrece un acceso fácil a las vistas previas de los artículos y a varias funciones de Wikipedia en ventanas emergentes que aparecen cuando pasas el cursor sobre los enlaces. No se deben confundir con las vistas previas de página predeterminadas y las sugerencias de referencia, que son ventanas emergentes más orientadas al lector que ven todos los usuarios anónimos y nuevos.
Si tienes problemas, quizás quieras leer algunas preguntas frecuentes .



<!-- popup [[File:Desired_Preview_Image.jpg]] -->.Debe tener una cuenta de usuario para instalar y utilizar la función de ventanas emergentes de navegación. Si no tiene una cuenta, deberá crear una e iniciar sesión.
Agregue lo siguiente a su archivo de script de usuario ( common.js o global.js):
mw .loader .load ( 'https://en.wikipedia.org/w/load.php?modules=ext.gadget.Navigation_popups' ); // [[w: Wikipedia :Herramientas/Ventanas emergentes de navegación] ] Después de guardar la página, borre la memoria caché de su navegador (en Internet Explorer Ctrl + F5; en Mozilla Firefox + + ; en Opera ). Suponiendo que no haya desactivado JavaScript en su navegador, debería aparecer una ventana emergente cada vez que pase el ratón sobre un enlace interno en Wikipedia. Si utiliza más de un navegador web o más de una PC, es posible que deba borrar las memorias caché de cada uno para que aparezca la ventana emergente.⇧ ShiftCtrlR F5
Para instalar el script en Commons o Wiktionary, repita este procedimiento en esos wikis.
Para desinstalar el script, elimine las líneas anteriores de la misma página y borre el caché de su navegador.
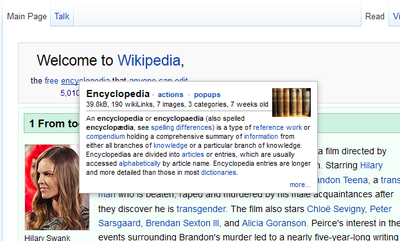
Esta herramienta genera "pistas emergentes" cuando pasa el puntero del ratón sobre enlaces e imágenes activos. Estas ventanas emergentes proporcionan información sobre el destino del enlace y brindan acceso rápido a una serie de acciones relevantes.
Si mantiene presionada la tecla Shift, puede arrastrar la ventana emergente.
Las ventanas emergentes dependen del tipo de enlace:
Hay docenas de configuraciones que agregan o eliminan varias funciones potentes, que se explican en profundidad a continuación.
Hay siete variaciones de estilo integradas: menús cortos (predeterminado), menús, lite, original, nostalgia, elegante, elegante2.
popupStructurebits en #Opciones justo debajo.Al editar el archivo CSS de usuario , puede cambiar la apariencia de las ventanas emergentes. El archivo CSS de usuario tiene exactamente el mismo nombre que el archivo JavaScript, pero con "css" en lugar de "js" al final. Por lo tanto, debe editar la página .css de su skin actual .
Aquí hay un ejemplo que hace que el texto sea un poco más grande.
. navpopup { tamaño de fuente : 0,875 em !importante ;} . popup_menu { margen superior : 1,1 em !importante ;} Aquí hay un ejemplo que muestra una ventana emergente con sabor a naranja y un borde, y cambia la fuente utilizada. Esto hace que las ventanas emergentes se vean bastante ridículas, pero muestra el tipo de cosas que puedes hacer si te apetece.
. navpopup { color de fondo : #FFBE20 !importante ; familia de fuentes : serif !importante ; color : #404 !importante ; tamaño de fuente : medio !importante ; } Hay algunas opciones que puedes configurar. Para ello, edita tu archivo JavaScript de usuario y añade una línea del formulario donde y se elijan de la tabla que aparece a continuación. Por ejemplo, para activar los menús extensos y los enlaces de administración, debes añadir algo como esto en tu archivo JavaScript:window.option = value;optionvalue
ventana . popupStructure = 'menús' ; ventana . popupAdminLinks = true ; Se pueden agregar más opciones y se aceptan solicitudes de mayor configurabilidad.
Puede definir filtros personalizados para los artículos. Se trata de funciones de JavaScript que se ejecutan después de generar las estadísticas de la página y su resultado se adjunta (como HTML) a esa parte de la ventana emergente. (Tenga en cuenta que si simplePopups es verdadero o popupSummaryData es falso, no se mostrará nada).
La forma de configurar esto es escribir una función de filtro que acepte una cadena (el wikitexto del artículo) como entrada y devuelva un fragmento de HTML. Repita este procedimiento para todos los filtros que desee y luego cree una matriz extraPopupFiltersque contenga todas las funciones, en el orden en el que desea que se ejecuten.
Por ejemplo, supongamos que desea que se le informe cuando el wikitexto de un artículo contiene una tabla escrita con etiquetas HTML en lugar de marcado wiki. Una forma de hacerlo es agregar lo siguiente a su archivo JavaScript de usuario :
// inicializa la matriz - haz esto solo una vez window.extraPopupFilters = [] ; // define la función function popupFilterHtmlTable ( wikiText ) { if ( /<table/ i.test ( wikiText ) ) return '<table>' ; else return '' ; }; // agrega la función a la matriz (puedes repetir esto para muchas funciones) extraPopupFilters . push ( popupFilterHtmlTable );Luego, cuando se genere una ventana emergente para una página que contenga una tabla HTML, debería aparecer <table> en la ventana emergente. (También puede aparecer para otras páginas, como esta página. La corrección de este defecto se deja como ejercicio para el lector).
Si desea habilitar las funciones y popupRedlinkRemovalen todas las páginas excepto las especiales , historiales y vistas previas (donde esas funciones son obviamente inútiles), puede agregar estas líneas a su archivo JavaScript de usuario:popupFixRedirspopupFixDabs
// Normalmente las funciones están habilitadas var toFix = true ; // En páginas especiales, los historiales y vistas previas los deshabilitamos if ( mw . config . get ( 'wgCanonicalNamespace' ) === 'Special' || $ . inArray ( mw . util . getParamValue ( 'action' ), [ 'history' , 'submit' ] ) !== - 1 ) { toFix = false ; } // window . popupRedlinkRemoval = toFix ; window . popupFixRedirs = toFix ; window . popupFixDabs = toFix ; Consulta esta página para ver las traducciones de la interfaz del script y de esta página a otros idiomas. También encontrarás instrucciones para crear una traducción tú mismo.
Si un usuario de Firefox con la extensión Adblock Plus instalada no puede ver la ventana emergente, sino solo la información sobre herramientas normal, es posible que Adblock Plus esté bloqueando el funcionamiento de las ventanas emergentes de navegación. Esto se puede solucionar añadiendo una excepción a las reglas de filtrado: vaya a la Página principal , haga clic en el icono de la barra de herramientas del navegador y desactive [Bloquear anuncios] Este sitio web: en.wikipedia.org .
Esta herramienta no debería verse afectada por ninguna configuración de bloqueo de ventanas emergentes del navegador.
También hay un tema de ventanas emergentes de navegación. {{ Navigation popups topicon }} .
Consulte la discusión de Wikipedia:Herramientas/Ventanas emergentes de navegación , o el proyecto Phabricator asociado (para discusión relacionada con la implementación).
Esta herramienta fue escrita principalmente por Lupin , quien actualmente ya no está activo en Wikipedia. Depende del trabajo de otras personas:
Versiones anteriores de la herramienta utilizada overlib de Erik Bosrup.