El recorte , en el contexto de los gráficos por computadora , es un método para habilitar o deshabilitar selectivamente las operaciones de renderizado dentro de una región de interés definida . Matemáticamente, el recorte se puede describir utilizando la terminología de geometría constructiva . Un algoritmo de renderizado solo dibuja píxeles en la intersección entre la región de recorte y el modelo de escena. Se eliminan las líneas y superficies fuera del volumen de visualización (también conocido como frustum). [1]
Las regiones de recorte se especifican comúnmente para mejorar el rendimiento de renderizado. Un recorte bien elegido [ aclaración necesaria ] permite al renderizador ahorrar tiempo y energía al omitir los cálculos relacionados con los píxeles que el usuario no puede ver. Se dice que los píxeles que se dibujarán están dentro de la región de recorte. Los píxeles que no se dibujarán están fuera de la región de recorte. De manera más informal, se dice que los píxeles que no se dibujarán están "recortados".
En gráficos bidimensionales, se puede definir una región de recorte de modo que los píxeles solo se dibujen dentro de los límites de una ventana o marco. Las regiones de recorte también se pueden utilizar para controlar de forma selectiva la representación de píxeles con fines estéticos o artísticos. En muchas implementaciones, la región de recorte final es la composición (o intersección) de una o más formas definidas por la aplicación, así como cualquier restricción de hardware del sistema.
En un ejemplo de aplicación, considere un programa de edición de imágenes. Una aplicación de usuario puede representar la imagen en una ventana gráfica. A medida que el usuario hace zoom y se desplaza para ver una porción más pequeña de la imagen, la aplicación puede establecer un límite de recorte para que los píxeles fuera de la ventana gráfica no se representen. Además, los widgets de GUI , las superposiciones y otras ventanas o marcos pueden ocultar algunos píxeles de la imagen original. En este sentido, la región de recorte es la composición del "clip de usuario" definido por la aplicación y el "clip de dispositivo" aplicado por la implementación de software y hardware del sistema. [2] El software de aplicación puede aprovechar esta información de recorte para ahorrar tiempo de cálculo, energía y memoria, evitando el trabajo relacionado con píxeles que no son visibles.

En gráficos tridimensionales, la terminología de recorte se puede utilizar para describir muchas características relacionadas. Normalmente, "recorte" se refiere a operaciones en el plano que trabajan con formas rectangulares, y "selección" se refiere a métodos más generales para procesar selectivamente elementos del modelo de escena. Esta terminología no es rígida y el uso exacto varía entre muchas fuentes.
Los elementos del modelo de escena incluyen primitivos geométricos: puntos o vértices; segmentos de línea o bordes; polígonos o caras; y objetos de modelo más abstractos como curvas, splines, superficies e incluso texto. En modelos de escena complejos, los elementos individuales pueden deshabilitarse selectivamente (recortarse) por razones que incluyen la visibilidad dentro de la ventana gráfica ( selección de troncos ), la orientación ( selección de caras posteriores ), la opacidad por otros elementos de la escena o del modelo ( selección de oclusión , recorte de profundidad o "z"). Existen algoritmos sofisticados para detectar y realizar de manera eficiente dicho recorte. Muchos métodos de recorte optimizados se basan en una lógica de aceleración de hardware específica proporcionada por una unidad de procesamiento de gráficos (GPU).
El concepto de recorte se puede extender a una mayor dimensionalidad utilizando métodos de geometría algebraica abstracta .
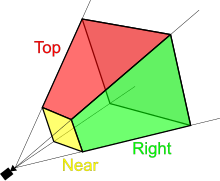
Además de la proyección de vértices y el recorte 2D, se requiere un recorte cercano para rasterizar correctamente los primitivos 3D; esto se debe a que los vértices pueden haber sido proyectados detrás del ojo. El recorte cercano garantiza que todos los vértices utilizados tengan coordenadas 2D válidas. Junto con el recorte lejano, también ayuda a evitar el desbordamiento de los valores del búfer de profundidad. Algunos de los primeros equipos de mapeo de texturas (que utilizaban mapeo de texturas hacia adelante ) en los videojuegos sufrieron complicaciones asociadas con el recorte cercano y las coordenadas UV .
En los gráficos por ordenador en 3D, "Z" suele hacer referencia al eje de profundidad del sistema de coordenadas centrado en el origen de la ventana gráfica: "Z" se utiliza indistintamente con "profundidad" y, conceptualmente, corresponde a la distancia "dentro de la pantalla virtual". En este sistema de coordenadas, "X" e "Y" hacen referencia, por tanto, a un sistema de coordenadas cartesianas convencional dispuesto en la pantalla o ventana gráfica del usuario . Esta ventana gráfica está definida por la geometría del tronco de visualización y parametriza el campo de visión .
El recorte en Z, o recorte de profundidad, se refiere a técnicas que renderizan selectivamente ciertos objetos de la escena en función de su profundidad relativa a la pantalla. La mayoría de los kits de herramientas gráficas permiten al programador especificar una profundidad de recorte "cercana" y "lejana", y solo se muestran las partes de los objetos entre esos dos planos. Un programador de aplicaciones creativas puede utilizar este método para renderizar visualizaciones del interior de un objeto 3D en la escena. Por ejemplo, una aplicación de imágenes médicas podría utilizar esta técnica para renderizar los órganos dentro de un cuerpo humano. Un programador de videojuegos puede utilizar la información de recorte para acelerar la lógica del juego. [3] Por ejemplo, una pared alta o un edificio que ocluye otras entidades del juego pueden ahorrar tiempo de GPU que de otro modo se gastaría transformando y texturizando elementos en las áreas traseras de la escena; y un programa de software estrechamente integrado puede utilizar esta misma información para ahorrar tiempo de CPU al optimizar la lógica del juego para objetos que no son vistos por el jugador. [3]