Las pruebas entre navegadores son un tipo de prueba de software no funcional en la que se comprueba la compatibilidad de las aplicaciones web con distintos navegadores y dispositivos. Las pruebas entre navegadores también pueden proporcionar una visión objetiva e independiente del estado de la aplicación web para permitir que la empresa aprecie y comprenda los riesgos de lanzarla o implementar nuevas funciones. Las técnicas de prueba incluyen el proceso de ejecutar una aplicación web con la intención de encontrar fallas en distintos navegadores y dispositivos y verificar que el sitio web sea apto para su uso en todos ellos. En otras palabras, las pruebas entre navegadores son la verificación de que la aplicación web se comporta de manera idéntica en varios navegadores web [1]

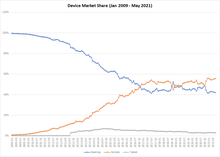
El término "pruebas entre navegadores" se originó a principios de la década de 2000 con la llegada de varios navegadores web que mostraban las páginas web de diferentes formas y admitían diferentes tecnologías web. [2] Como resultado, esto provocó inconsistencias en el comportamiento de las aplicaciones web en todos los navegadores. A principios de la década de 2010, los teléfonos inteligentes ingresaron al mercado de dispositivos y su número comenzó a crecer significativamente. Según los datos de Statcounter, [3] en noviembre de 2016, el número de sesiones en dispositivos móviles igualó al número de sesiones en dispositivos de escritorio. A julio de 2021, el número de sesiones en dispositivos móviles ya es del 55,4%. El uso generalizado de dispositivos móviles ha llevado a la aparición del término "pruebas entre dispositivos".
Las pruebas entre navegadores implican la ejecución de una aplicación web para evaluar una o más propiedades de interés en diferentes navegadores y dispositivos. En general, estas propiedades indican hasta qué punto la aplicación web en prueba:
Las pruebas entre navegadores suelen estar a cargo de ingenieros de control de calidad. Una vez que el equipo de desarrollo crea una aplicación o un sitio web, los ingenieros de control de calidad evalúan el proyecto terminado. El ingeniero de control de calidad prueba la coherencia del contenido y el diseño, por ejemplo, cómo se muestran las fuentes y las imágenes, y si el diseño web adaptativo funciona, si corresponde. A continuación, comprueban la usabilidad de la aplicación o el sitio web [4] , como las funciones, las integraciones con servicios de terceros, los formularios y la entrada táctil para dispositivos móviles o tabletas. También prueban la accesibilidad [5] , como la presencia de texto alternativo para imágenes o subtítulos para vídeos.
Las pruebas entre navegadores se pueden realizar incluso si la aplicación web está parcialmente completa. Con este enfoque, también llamado "desarrollo web full-stack", los desarrolladores web realizan pruebas entre navegadores a medida que desarrollan elementos de la interfaz de usuario y las funcionalidades.