


Las ventanas emergentes de navegación son una función opcional de Wikipedia (gadget) que ofrece fácil acceso a vistas previas de artículos y varias funciones de Wikipedia en ventanas emergentes que aparecen cuando pasa el cursor sobre los enlaces. No debe confundirse con las vistas previas de página y la información sobre herramientas de referencia predeterminadas, que son ventanas emergentes más centradas en el lector que ven todos los usuarios nuevos y anónimos.
Si tiene problemas, es posible que desee leer algunas preguntas frecuentes .



<!-- popup [[File:Desired_Preview_Image.jpg]] -->.Debe tener una cuenta de usuario para instalar y utilizar la función de ventanas emergentes de navegación. Si no tiene una cuenta, deberá crear una e iniciar sesión.
Agregue lo siguiente a su archivo de secuencia de comandos de usuario ( common.js o global.js):
mw . cargador . cargar ( 'https://en.wikipedia.org/w/load.php?modules=ext.gadget.Navigation_popups' ); // [[w:Wikipedia:Herramientas/Ventanas emergentes de navegación]] Después de guardar la página, borre la memoria caché de su navegador (en Internet Explorer Ctrl + F5; en Mozilla Firefox + + ; en Opera ). Suponiendo que no haya desactivado JavaScript en su navegador, debería aparecer una ventana emergente cada vez que pase el mouse sobre un enlace interno en Wikipedia. Si utiliza más de un navegador web o más de una PC, es posible que deba borrar los cachés de cada uno para que aparezca la ventana emergente.⇧ ShiftCtrlR F5
Para instalar el script en Commons o Wiktionary, repita este procedimiento en esos wikis.
Para desinstalar el script, elimine las líneas anteriores de la misma página y borre el caché de su navegador.
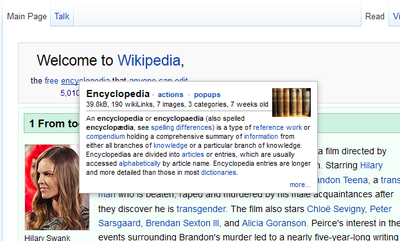
Esta herramienta genera "sugerencias emergentes" cuando pasa el puntero del mouse sobre enlaces e imágenes activos. Estas ventanas emergentes brindan información sobre el destino del enlace y brindan acceso rápido a una serie de acciones relevantes.
Si mantienes presionada la tecla Mayús, puedes arrastrar la ventana emergente.
Las ventanas emergentes dependen del tipo de enlace:
Hay docenas de configuraciones configurables que agregan o eliminan varias funciones poderosas, que se explican en profundidad a continuación.
Hay siete variaciones de estilo integradas: menús cortos (predeterminado), menús, lite, original, nostalgia, fancy, fancy2.
popupStructurebits en #Opciones justo debajo.Al editar su archivo CSS de usuario , puede cambiar la apariencia de las ventanas emergentes. Su archivo CSS de usuario tiene exactamente el mismo nombre que el archivo JavaScript, pero con "css" en lugar de "js" al final. Por lo tanto, deberías editar la página .css de tu skin actual .
A continuación se muestra un ejemplo que agranda un poco el texto.
. navpopup { tamaño de fuente : 0,875 em ! Importante ;} . popup_menu { margen superior : 1,1 em ! Importante ;} Aquí hay un ejemplo que muestra una ventana emergente con sabor a naranja con un borde y cambia la fuente utilizada. Esto hace que las ventanas emergentes parezcan bastante tontas, pero muestra el tipo de cosas que puedes hacer si te apetece.
. navpopup { color de fondo : #FFBE20 ! Importante ; familia de fuentes : serif ! Importante ; color : #404 ! importante ; tamaño de fuente : medio ! importante ; } Hay algunas opciones que puede configurar. Para hacerlo, edite su archivo JavaScript de usuario y agregue una línea del formulario donde y se eligen de la siguiente tabla. Por ejemplo, para activar menús extensos y activar enlaces de administración, debe agregar algo como esto en su archivo JavaScript:window.option = value;optionvalue
ventana . popupStructure = 'menús' ; ventana . popupAdminLinks = verdadero ; Se pueden agregar más opciones y se aceptan solicitudes de mayor capacidad de configuración.
Puede definir filtros personalizados para artículos. Estas son funciones de JavaScript que se ejecutan después de generar las estadísticas de la página y su salida se agrega (como HTML) a esa parte de la ventana emergente. (Tenga en cuenta que si simplePopups es verdadero o popupSummaryData es falso, no se mostrará nada).
La forma de configurar esto es escribir una función de filtro que acepte una cadena (el wikitexto del artículo) como entrada y devuelva un fragmento de HTML. Repita para tantos filtros como desee y luego cree una matriz extraPopupFiltersque contenga todas las funciones, en el orden en que desea que se ejecuten.
Por ejemplo, digamos que desea que le informen cada vez que el wikitexto de un artículo contenga una tabla escrita con etiquetas HTML en lugar de marcas wiki. Una forma de hacerlo es agregar lo siguiente a su archivo JavaScript de usuario :
// inicializa la matriz; haz esto solo una vez ventana . filtros emergentes adicionales = []; // define la función function popupFilterHtmlTable ( wikiText ) { if ( /<table/i . test ( wikiText )) return '<table>' ; de lo contrario regresar '' ; }; // agrega la función a la matriz (puedes repetir esto para muchas funciones) extraPopupFilters . empujar ( popupFilterHtmlTable );Luego, cuando se genera una ventana emergente para una página que contiene una tabla HTML, debería ver <table> en la ventana emergente. (También puede aparecer en otras páginas, como esta. La corrección de este defecto se deja como ejercicio para el lector.)
Si desea habilitar popupRedlinkRemovallas funciones popupFixRedirsy popupFixDabsen todas las páginas excepto en las especiales , historiales y vistas previas (donde esas funciones son obviamente inútiles), puede agregar estas líneas a su archivo JavaScript de usuario:
// Normalmente las funciones están habilitadas var toFix = true ; // En páginas especiales, los historiales y las vistas previas los deshabilitan if ( mw . config . get ( 'wgCanonicalNamespace' ) === 'Special' || $ . inArray ( mw . util . getParamValue ( 'action' ), [ 'history' , 'enviar' ] ) !== - 1 ) { toFix = false ; } // ventana . popupRedlinkRemoval = toFix ; ventana . popupFixRedirs = toFix ; ventana . popupFixDabs = toFix ; Consulte esta página para obtener traducciones de la interfaz del script y de esta página a otros idiomas. También encontrará instrucciones para crear una traducción usted mismo.
Si un usuario de Firefox con la extensión Adblock Plus instalada no puede ver la ventana emergente, solo la información sobre herramientas normal, es posible que Adblock Plus esté bloqueando el funcionamiento de las ventanas emergentes de navegación. Esto se puede resolver agregando una excepción a las reglas de filtrado: vaya a la página principal , haga clic en el ícono en la barra de herramientas del navegador y desactive [Bloquear anuncios en] Este sitio web: en.wikipedia.org .
Esta herramienta no debería verse afectada por ninguna configuración de bloqueo de ventanas emergentes del navegador.
También hay un tema de ventanas emergentes de navegación. {{ Tema de ventanas emergentes de navegación }}.
Consulte la charla de Wikipedia: Herramientas/Ventanas emergentes de navegación , o el proyecto Phabricator asociado (para una discusión relacionada con la implementación).
Esta herramienta fue escrita principalmente por Lupin , quien actualmente ya no está activo en Wikipedia. Depende del trabajo de otras personas:
Versiones anteriores de la herramienta utilizadas overlib por Erik Bosrup.